# Setup and development
# First-time setup
Make sure you have the following installed:
- Node (opens new window) (at least the latest LTS)
- Yarn (opens new window) (at least 1.0)
Then update the following files to suit your application:
src/project-config.json(provides metadata about your app)
# Installation
TIP
Go FTP Server folder, get the specied package. Then, unzip to the root of your project.
# Dev
Note: If you're on Linux and see an
ENOSPCerror when running the commands below, you must increase the number of available file watchers (opens new window).
# Launch the dev server
npm run dev
# Launch the dev server and automatically open it in
# your default browser when ready
npm run dev --open
2
3
4
5
6
# Developing with the production API
By default, dev and tests filter requests through the mock API in tests/mock-api. To test directly against a local/live API instead, run dev and test commands with the API_BASE_URL environment variable set. For example:
# To develop against a local backend server
API_BASE_URL=http://localhost:3000 yarn dev
# To test and develop against a production server
API_BASE_URL=https://example.io yarn dev:e2e
2
3
4
5
# Git Commit Formats
Git Commit Message Format: <type>(scope): <short summary>
type: Commit Type, build | ci | docs | feat | style | fix | perf | refactor | test
scope: Commit Scope,
short summary: Not Capitalized. No period at the end. Less than 100 characters
2
3
build: Changes that affect the build system or external dependencies(Ex scopes: gulp, npm, broccoli)
ci: Changes to our CI configuration files and scripts(Ex scopes: Circle, BrowserStack)
docs: Documentation only changes or code messages
feat: A new feature
style: improve CSS
fix: A bug fix
perf: A code change that improves performance
refactor: A code change that neither fixes a bug nor adds a feature
test: Adding missing tests or unit test or correcting existing tests
2
3
4
5
6
7
8
9
WARNING
We use Git Hooks for validation of commit messages. If not pass validates, the commit will be rejected.
# Code Generators
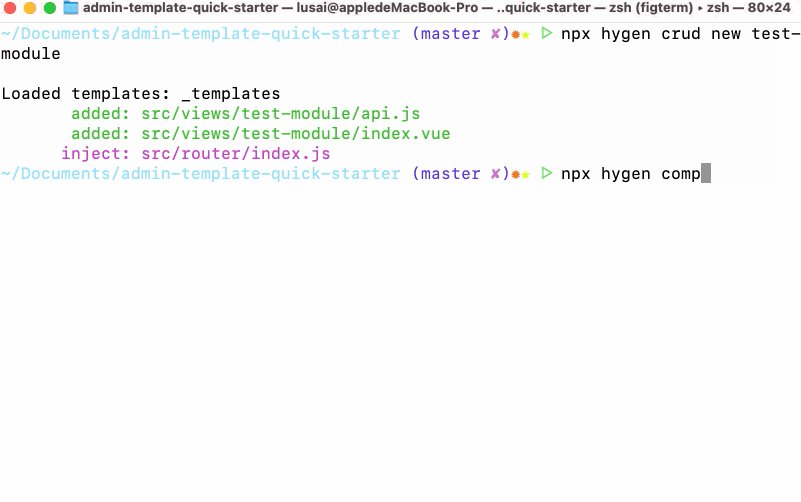
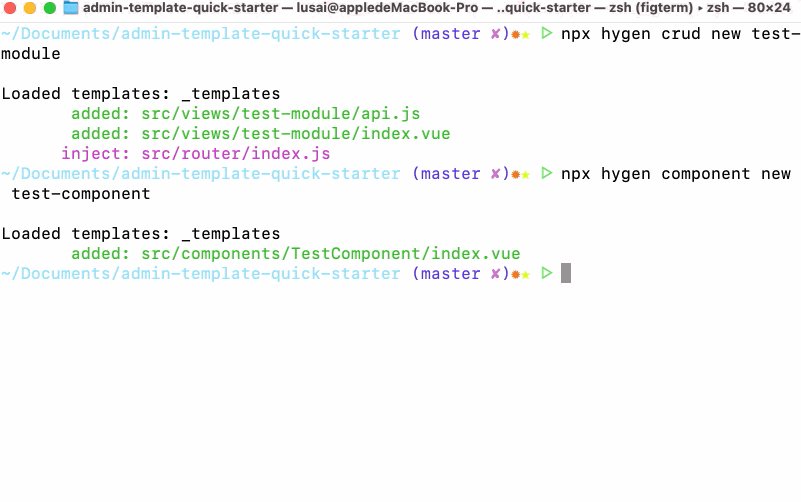
This project includes generators to speed up common development tasks. Commands include:
# Generate a new view component
npm run new:crud-OptionsAPI
npm run new:crud-CompositionAPI
# Generate a new component
npm run new:component
2
3
4
5
6

Update existing or create new generators in the generators folder, for detail: Hygen docs (opens new window).
# Aliases
To simplify referencing local modules and refactoring, you can set aliases to be shared between dev and unit tests in aliases.config.js. As a convention, this project uses an @ prefix to denote aliases.
# Globals
# Shared Components
Base components (opens new window) (a.k.a. presentational, dumb, or pure components) but for more readable code, we recommend import components for using.
# Docker (optional)
TODO
← Home Architecture →
